Default is 15 pixels. Change Tkinter Button Size After Initialization.

Make Tkinter Scale Span It S Full Grid Cell Stack Overflow
If either of them are set then the one thats set will be used.

Tkinter scale width. Default is 0 which suppresses display of ticks. The tickinterval is something you want to set if its different than one. Scale_w new_widthold_width scale_h new_heightold_height photoImgzoomscale_w scale_h.
For example if from_00 to10 and tickinterval025 labels will be displayed along the scale at values 00 025 050 075 and 100. The actual width of the Tkinter Entry is 2ipadx Default Entry width similarly the actual width of Entry is 2ipady Default Entry height. Python Tkinter Scale Widget.
To delete all files at once no_files self. We defined the range of the scales from 0 to 10 by setting these values in the from and to options respectively. After initialization we could still use the configure.
You can define the minimum from_ and maximum to. Here we have created two Tkinter scales with different orientations. For the first option you first have to calculate the scale factors simply explained in the following lines.
SweetSlider Scale app orientHORIZONTALwidth30from_0to100showvalue0variablesweetVar sweetSliderplace relx015rely006relwidth07 In the above relx and rely are the placement of the upper left corner of the slider on my GUI screen app. When to use the Scale Widget. All_files files break sort files accordingly if param Above specified size.
When we move the knob of the scale the onScale method is called. The width of the trough in the scale. The tkinter program below creates a scale.
Selfcbind selfresize def resize self event. Specify height and width Options to Set Button Size. ANTIALIAS method where ANTIALIAS removes the structural Padding from the Image around it.
To resize an image using the PIL package we have to follow these steps. The Tkinter Scale Widget The Scale widget allows the user to select a numerical value by moving a u201Cslideru201D knob along a scale. Selfrootgrid_size0 selfassertEqualselfrootgrid_size 0 0 f tkinterScaleselfroot fgrid_configurerow0 column0 selfassertEqualselfrootgrid_size 1 1 fgrid_configurerow4 column5 selfassertEqualselfrootgrid_size 6 5.
Resize the given image using resize wh Image. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58. From tkinter import from PIL import ImageTk Image rootTk image Imageopen path_to_your_imagepng The 450 350 is height width image imageresize 450 350 ImageANTIALIAS my_img ImageTkPhotoImage image my_img Label image my_img my_imgpack rootmainloop xxxxxxxxxx.
To change its orientation change the orient parameter. This is the x dimension for vertical scales and the y dimension if the scale has orientHORIZONTAL. Scale Scaleself from_0 to100 commandselfonScale A Scale widget is created.
Width height size in pixels doesnt work quite right sometimes only 1 dimension is set by tkinter. Python with Tkinter is the fastest and easiest way to create GUI applications. February-23 2020 Updated.
Tkinter uses an object-oriented approach to make GUIs. Python offers multiple options for developing GUI Graphical User Interface. These labels appear below the scale if horizontal to its left if vertical.
Open the Image using Open image_location method. Please enter location in the format shown in image return get the list of files in the folder all_files for root dirs files in oswalkloc topdownTrue. The width of the trough part of the widget.
The width of the trough part of the widget. The first is by default VERTICAL and we have set the second to HORIZONTAL. Use a sizer element to help set sizes int or none int or none s.
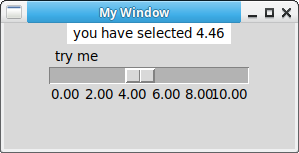
A value from the scale widget is shown in the label widget. To display periodic scale values set this option to a number and ticks will be displayed on multiples of that value. You can control the minimum and maximum values as well as the resolution.
From tkinter import. Relwidth07 sets the width of the. Wh eventwidth-100 eventheight-100 selfcconfig widthw heighth See effbot again for events and bindings.
Height and width options of Tkinter Button widget specify the size of the created button during the initialization. You can also set its length. Tkinter is a GUI toolkit used in python to make user-friendly GUIsTkinter is the most commonly used and the most basic GUI framework available in python.
Install Pillow Package or PIL in the local machine. If both are set size will be used. If you dont want a full sized canvas you can bind your canvas to a function.
Default value is 15 pixels. Out of all the GUI methods Tkinter is the most commonly used method. Creating a GUI using Tkinter.
This is the x dimension for vertical. ----- from tkinter import Master Tk Breite Masterwinfo_screenwidth Höhe Masterwinfo_screenheight Mastergeometrydxd00 BreiteHöhe Masterconfig bggrey Mein_Regler Scale Masterfrom_0 to100 orientHORIZONTAL length800 width30 tickinterval20 bgyellow bd4 fontArial 20 labelMein Regler. Same as size parameter.
The from is a regular Python keyword that is why there is an underscore after the first parameter. We provide the lower and upper bounds. No_files selfdeleteall_files True loc desired_size_in_bytes elif param All Files.
Set width and height in Pixels of Tkinter Button. It is a standard Python interface to the Tk GUI toolkit shipped with Python.

Solved How To Retrieve The Integer Value Of Tkinter Ttk Scale Widget In Python Code Redirect