To create a frame you use the ttkFrame class. This example represents a way to create a window that sets up an image as its icon using icon photo and along with it it also represents a way to set up different fonts in a window.
In Tkinter you can add an image to various widgets eg.

Tkinter show image in frame. TkFrame__init__self parent selfwindow window selfwindowtitle Title Open camera source selfvid oneCameraCapturecameraCapture. This will look for images in the programs directory for other directories add the path to the filename. To display images in labels buttons canvases and text widgets the PhotoImage class is used which is present in tkinter package.
Reading Images with Tkinter. You can add an image to a Label or a Button you can put an image on a Canvas or you can use an image as the background of a Frame. Typically you use a frame to organize other widgets both visually and at the coding level.
From tkinter import from PIL import ImageTk Image class GameScreen. Def __init__self parent window. In this tutorial youll learn about the Tkinter frame and how to manipulate its attributes including sizes paddings and borders.
Import tkinter library and all of it modules using the following command. Create all of the main containers top_left Framemaster bgblack width200 height200 top_middle Framemaster bggreen width200 height200 top_right Framemaster bggreen width200 height200 middle_left Framemaster bggreen. To place an image into a Tkinter frame you can follow the steps given below Steps Import the required libraries and create an instance of tkinter frame.
To open an image and place it inside the frame we will use the Pillow PIL library. Img tkPhotoImagefilesmile-1png Copy To Clipboad It has to use named variable file. Selfwindow window selfcap cap selfwidth selfcapgetcv2CAP_PROP_FRAME_WIDTH selfheight selfcapgetcv2CAP_PROP_FRAME_HEIGHT selfinterval 20 Interval in ms to get the.
It cant skip this name. From tkinter import ws Tk wstitlePythonGuides wsgeometry300x200 frame Framews bd10 bgred framepackpady50 Labelframe textColor-Demopack wsmainloop Output. We are going to understand how to display png and jpg image files.
Hence knowing Tkinter Canvas and its widget will give a great boost to your python horizon. You do not need to use the PIL image processing library as tkinter handles image display. For our purposes the Tkinter Canvas widget is a good fit since it lets you add multiple overlapping images draw shapes write text and so.
To display images in labels buttons canvases and text widgets the PhotoImage class is used which is present in Tkinter package. Images can be shown with tkinter. Tkinter interface for text to speech.
Import tkinter from tkinter import from PIL import Image ImageTk root Tk Create a photoimage object of the image in the path image1 Imageopen test ImageTkPhotoImageimage1 label1 tkinterLabelimagetest label1image test. Import required Libraries from tkinter import from PIL import Image ImageTk import cv2 Create an instance of TKinter Window or frame win Tk Set the size of the window wingeometry700x350 Create a Label to capture the Video frames label Labelwin labelgridrow0 column0 cap cv2VideoCapture0 Define function to show frame def. Also a label is usually in a frame or some other container.
Introduction to Tkinter Frame. It may also use named variable data to use base64-encoded string with PNG or GIF data. Finally you can not mix grid and pack so choose one or the other.
Python Tkinter has the method PhotoImage which allows reading images in Python Tkinter. This post belongs to the serie of posts dedicated to my PyBook app to manage text files for ebooks or other purposes. You may also look at the following articles to learn more Tkinter Frame.
This is a guide to Python Tkinter Canvas. The following example displays a background image in a frame. Example Code from tkinter import root Tk canvas Canvas root width 300 height 300 canvaspack img PhotoImage fileballppm canvascreate_image 2020 anchorNW imageimg mainloop.
Tkinter uses PhotoImage to read PNG GIF PGMPPM. From tkinter import root Tk rootgeometry 800x400 frame_image Frame root borderwidth2 bg white reliefSUNKEN frame_imagepack sideTOP fill x frame_imagepicture PhotoImage file. GmailPhotoImagefilegmailgif selflabLabelimagegmail selflabphotogmail selflabpack Share.
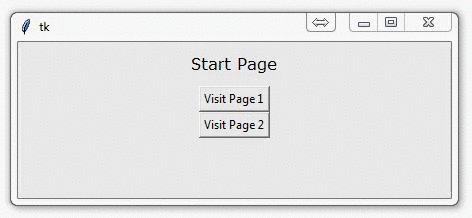
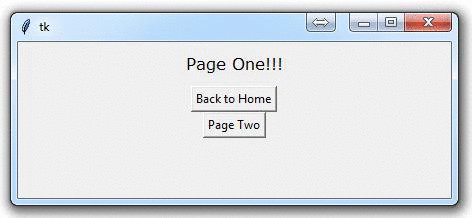
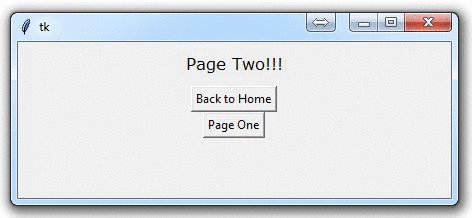
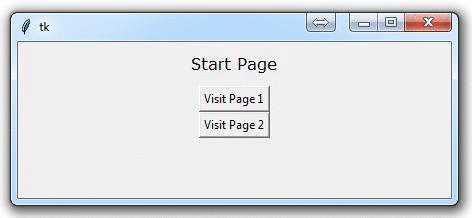
In this video we write a simple tkinter example that moves between different screns. For example the text in Text Canvas Frame or Listbox can be scrolled from top to bottom or left to right using scrollbars. Older version didnt read PNG.
For F in StartPage PageOne PageTwo. Create a frame and specify its height and width. All versions still cant read JPG or other formats.
Next lets add an image to our window. Python3 from tkinter import root Tk rootgeometry 400x400 bg PhotoImage file Your_imagepng label1 Label root image bg label1place x 0 y 0. This time we want to introduce a new feature to the app that hides the menu on the.
There are three ways of adding images on Python Tkinter. To open an image use the method Imageopenfilename. CB1P tkFrameroot width 1024 height 768 CB1Pgrid CB1P_Image tkPhotoImagefile lcars_C1png CB1P_Image_Pack tkLabelCB1P image CB1P_Image CB1P_Image_Packgrid 2 Reply.
And then Image can be placed by providing adding PhotoImage variable in image property of widgets like Label Button Frame etc. Here we discuss the basic concept along with different examples and code implementation respectively. This will load all of these pages for us.
Scrollable Frames in Tkinter. Def __init__self window cap. How to hide and show frames.
Import tkinter as tk from PIL import Image ImageTk import cv2 class MainWindow. A bit counterintuitive but you can use a label to show an image. Import tkinter as tk from tkinter import Tk from tkinter import BOTH from tkinterttk import Frame from tkinterttk import Label Style.
Is used to signify that we want to import all. As the Tkinter PhotoImage module currently does not support jpg files we are going to use a pillow library which will help us to display jpg files in our GUI. The Tkinter keyword is image not selfimage.
Frame Fcontainer self selfframesF frame framegridrow0 column0 stickynsew What we do here is populate this tuple with all of the possible pages to our application. A frame is a widget that displays as a simple rectangle. A scrollbar is a widget that is useful to scroll the text in another widget.
Set the size of the frame using geometry method. See the example here. In this output red coloured frame with 10 border-width is displayed.
Import tkinter as tk from tkinter import ttk from tkinterconstants import import oneCameraCapture import PILImage PILImageTk import cv2 import time class PagetkFrame. Grab image and get the text out of it updated code. Images can be in a variety of formats including jpeg images.

Hide And Show Frames In Tkinter Youtube

Python Tkinter Frame Python Guides

Tkinter Gui Layout Using Frames And Grid Stack Overflow