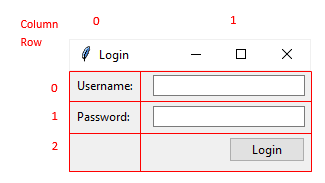
It returns total numbers of columns and rows grids. Columns rows widgetgrid_size Return Value.
To place a widget on the grid you use the widgets grid method.

Tkinter set window size grid. Masterminsize height width Here height and width are in pixels. The manager automatically determines that from the widgets in it. This is a subject that is asked over and over again.
As default empty rowcolumn has heightwidth 0 zero and you dont see this rowcolumn but it exists. The height and width define how the label widget should appear in the window. Below is the Python code-.
Maxsize method in Tkinter Python. Grid_size method This method is used to get the total number of grids present in any parent widget. In order to get the width and height of the tkinter window we can use winfo_width and winfo_height helper methods that help to grab.
In this section we will learn to set the minimum window size in Python Tkinter. The basis for the code presented h. The columnconfigure method configures the column index of a grid.
Grid in Python Tkinter is a function that allows managing the layout of the widget. If we want to resize the window we can use the geometry method by defining the value of width and height. You can set the width like this the default is 20.
To set the height and width of the label widget we should declare the Label widget with a variable. This is a widget method so one cannot use it with master object. You could put Label with spaces and new lines n as text.
All information about the widget layout in the grid. Without this user can shrink the window to any level. You dont have to specify the size of the grid beforehand.
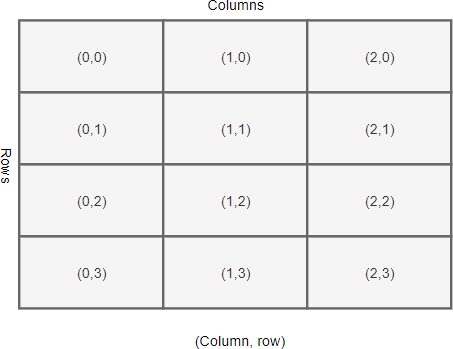
W columnconfigure N option value In the grid layout inside widget w configure column N so that the given option has the given value. Selfpath tkEntrywidth28gridrow1 column1 stickywe If you really want the Entry to automatically grow or shrink you could bind an event to the window resizing that recalculates and and resets the necessary width of the Entry but itll be kinda ugly. It takes rows and columns as an argument and places the widget in 2D format.
User will still be able to shrink the size of the window to the minimum possible. It could set the width and height of Tkinter Entry widget indirectly. Minsize method is used to set the limit after which the window wont shrink.
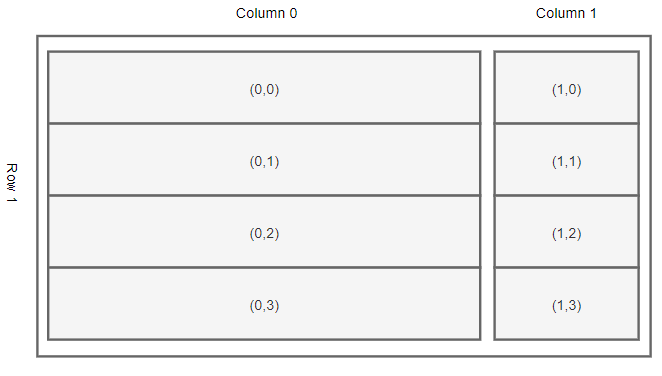
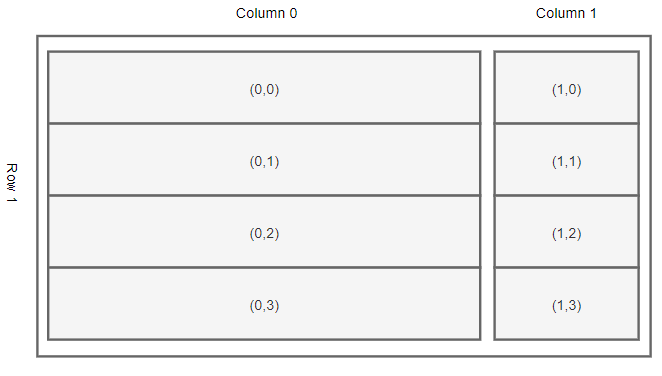
For example a column with a weight of 2 will be twice as wide as a column with a weight of 1. Due to its 2D property Python Tkinter Grid is widely used for games and applications like Calculator Tic-Tac-Toe Mines etc. Laying out a tkinter GUI and having it resize properly can be a daunting task.
This method is used to set the maximum size of the root window maximum size a window can be expanded. Python Tkinter Grid Function. The minimum window size determines the number of windows that can be shrunk.
Using this method user can set windows initialized size to its minimum size and still be able to maximize and scale the window larger. How to set size for empty row or column in grid. One has to create a Frame widget.
It doesnt have to be if a few simple rules are followed. Example Import the required libraries from tkinter import Create an. In Tkinter minsize method is used to set the minimum size of the Tkinter window.
The geometry of Tkinter Entry widget with grid method is as below The actual width of the Tkinter Entry is 2ipadx Default Entry width similarly the actual width of Entry is 2ipady Default Entry height. See Section 26 Universal widget methods. This line makes row 0 of the top level windows grid stretchable.
The weight determines how wide the column will occupy which is relative to other columns. Tkinter initially creates an instance of a window which is a container that contains all the widgets and the elements. Master Tk l1 Label master text First l2 Label master text Second.
To get the top-level window call the winfo_toplevel method on any widget in your application. Or Label without text but with width height. Pip install tkcalendar pip install Pillow import tkinter module import tkinter as tk from tkinter import from tkinterttk import from tkcalendar import DateEntry from PIL import Image ImageTk root window root tkTk rootgeometry350x300 roottitleLogin GUI size font text size title Font_type Verdana Font_size 10 set window color main_bg.
Positioning a widget on the grid. If you want to override this automatic sizing of columns and rows use these methods on the parent widget w that contains the grid layout. When placing widgets text boxes buttons etc in your user interface using Grid there will not be any whitespace between your widgets that are seperated by empty columns or rows by default unless you explicitly give weight to the empty rows or columns between your widgets.
This line makes column 0 of the top level windows grid stretchable. Instantiating the label widget with a variable allows the users to addedit the properties of the Label widget. Tkinter Grid Set Default Grid Size.
From tkinter import from tkinterttk import.

An Essential Guide To Tkinter Frame

Tkinter Canvas Scrollbar With Grid Stack Overflow