For example stickyNSW will stretch the widget vertically and place it against the west left wall. Import Tkinter root.
Currently I am creating an app in Tkinter that creates displays and saves sticky notes.

Tkinter sticky w. In the first image Label widget and Button widget are not aligned whereas in the second image we have aligned both the widget to left using sticky option in Grid. Def grid widget stickyW kwargs. The master widget is split into a number of rows and columns and each cell in the resulting table can hold a widget.
Python grid method in Tkinter. Sticky When the widget is. Also the second column is three times as wide as the first column.
Currently the help is a TkinterToplevel and structured via Notebooks which include ttkFrames ttkLabelFrames and ttkLabelsMy problem here is that. The cell coordinate is determined by column and row. Seems like a job for a helper function.
Import tkinter as tk from tkinter. Sticky What to do if the cell is larger than widget. It recognizes both stickyE and stickye as valid and they both work in exactly the same way.
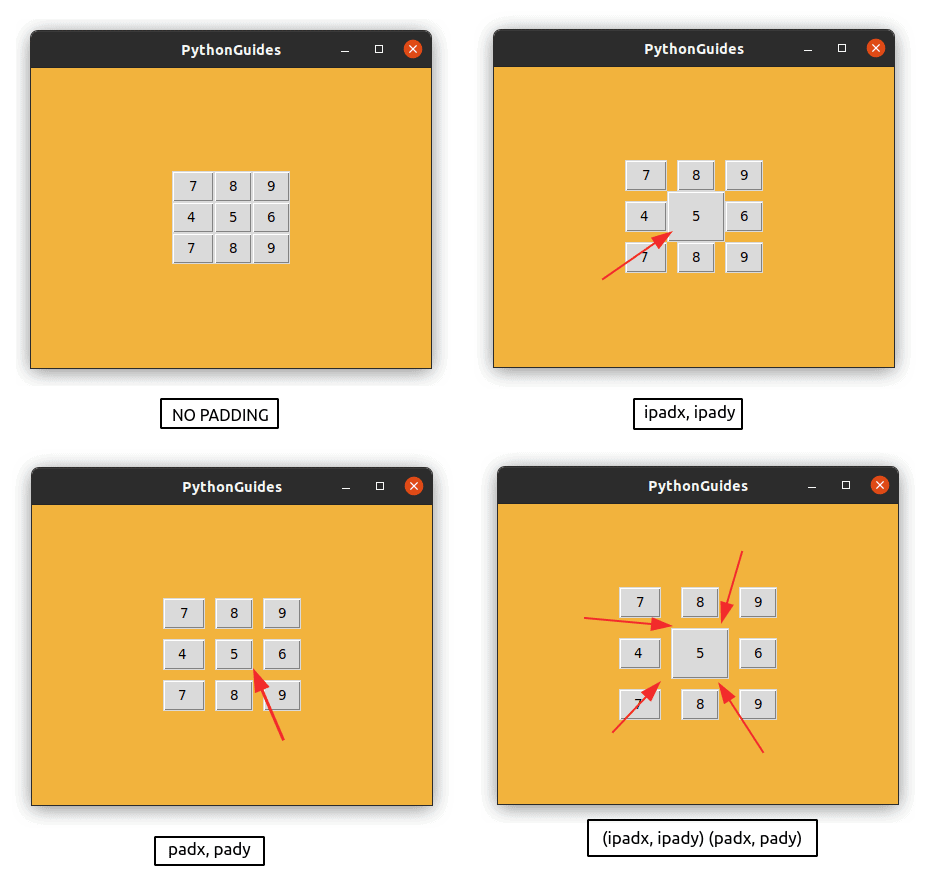
From tkinter import. In this example we have displayed two images. Tkinter grid column and row Options labelWidthgridcolumn0 row0 ipadx5 pady5 stickytkWtkN Every widget shall be placed in the absolute cell in the grid layout method.
The help window Im programming however gives me headaches. The login screen uses a grid that has two columns and three rows. The grid manager is the most flexible of the geometry managers in Tkinter.
The other combinations will also work. This part is working without a problem. Sticky w.
N E S W NE NW SE and SW and zero. Im using Tkinter and ttk in Python 2711 to create a GUI which is basically a converter for datasets. Try the following example by moving cursor on different buttons.
E is recognized if you do a. The following shows the complete login window. LabelWidth widget is placed in the cell of position 0 0.
Tkinter grid geometry manager example. Sticky may be the string concatenation of zero or more of N E S W NE NW SE and SW compass directions indicating the sides and corners of the cell to which widget sticks. Sticky This option determines how to distribute any extra space within the cell that is not taken up by the widget at its natural size.
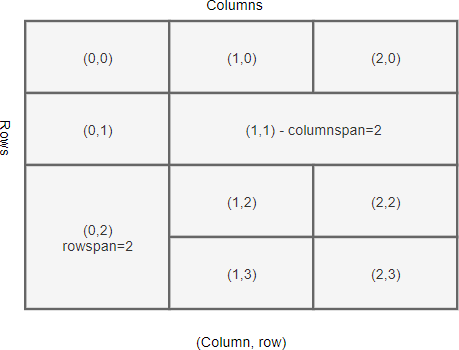
This is the working. For example wgridrow3 column2 rowspan4 columnspan5 would place widget w in an area formed by merging 20 cells with row numbers 36 and column numbers 26. Gridrow0 column1 stickyw Example of Python Tkinter Grid Align to Left.
You probably could do some hackery and replace tkinterWidgetgrid with a wrapper around tkinterWidgetgrid -. Use stickyEW to stretch it horizontally but leave it centered vertically. Ive specified sticky to be NW which should cause my button to stick to the top left edge but for some reason it sticks to the top right.
Which you can not rely on as normally import tkinter is used. In line 3 import the Tkinter module and all of its functionsWe create the root window give the window a title specify the max size it can expand to and choose a background color in lines 5 8The left and right frames that are used to hold our photo editing tools and image are created in lines 11 15Check out our post for more details about how to create. If you dont want to learn how and when.
I am new to python so I keep trying to rewrite my classes so I have my code more organized but every time I try to create a separate class that inherits from my root class it quits working properly and wont let me get variables from the inherited class. But thats more complicated and limiting than this solution IMHO. Widgetgrid stickysticky kwargs grid Label master textFirst row0.
From tkinter import root Tk btn_column Buttonroot textIm in column 3 btn_columngridcolumn3 btn_columnspan Buttonroot textI have a columnspan of 3. Use stickyNESW to stretch the widget both horizontally and vertically to fill the cell. By default with sticky widget is centered in its cell.
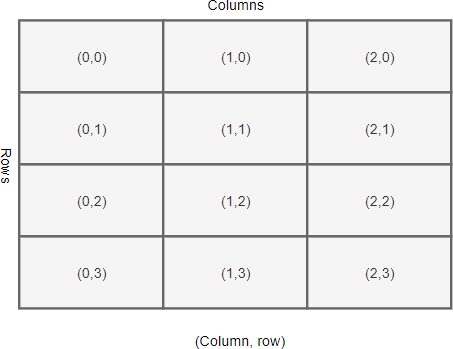
These could be a string concatenation for example NESW make the widget take up the full area of the cell. The Grid geometry manager puts the widgets in a 2-dimensional table. The coordinate starts from the upper left corner of.
In this example well use the grid geometry manager to design a login screen as follows. Import the required library from tkinter import Create an instance of tkinter frame win Tk Set the size of the Tkinter window wingeometry700x350 Add a frame to set the size of the window frame Framewin relief sunken framegridsticky we Make the frame sticky for every case framegrid_rowconfigure0. The problem you pointed out woooee wasnt actually a problem.
Ive been playing around with tkinter a bit and I cant figure out why the sticky attribute doesnt seem to be working with my button.

Inconsitent Behaviour Of Sticky In Tkinter Grid Packer Stack Overflow